简码

[symple_手风琴标题=”简码栏”][/简单的手风琴]
[simple_accordion_section]
不需要使用这个, 你有主题简码插件!
[/simple_accordion_section][简单_清除]
[symple_column 大小=”一半”]
你好呀! 我的名字是乔纳森,我一直 做网络开发 从我记事起. 这个网站是我分享我对网络的热情的地方.
[/简单列]
[symple_column 大小=”最后一个半”]
你好呀! 我的名字是乔纳森,我一直 做网络开发 从我记事起. 这个网站是我分享我对网络的热情的地方.
[/简单列][简单_清除]
[symple_column 大小=”三分之一”]
你好呀! 我的名字是乔纳森,我一直 做网络开发 从我记事起. 这个网站是我分享我对网络的热情的地方.
[/简单列]
[symple_column 大小=”三分之一”]
你好呀! 我的名字是乔纳森,我一直 做网络开发 从我记事起. 这个网站是我分享我对网络的热情的地方.
[/简单列]
[symple_column 大小=”最后一个三分之一”]
你好呀! 我的名字是乔纳森,我一直 做网络开发 从我记事起. 这个网站是我分享我对网络的热情的地方.
[/简单列][简单_清除]
[symple_column 大小=”四分之一”]
你好呀! 我的名字是乔纳森,我一直 做网络开发 从我记事起. 这个网站是我分享我对网络的热情的地方.
[/简单列]
[symple_column 大小=”四分之一”]
你好呀! 我的名字是乔纳森,我一直 做网络开发 从我记事起. 这个网站是我分享我对网络的热情的地方.
[/简单列]
[symple_column 大小=”四分之一”]
你好呀! 我的名字是乔纳森,我一直 做网络开发 从我记事起. 这个网站是我分享我对网络的热情的地方.
[/简单列]
[symple_column 大小=”最后一个四分之一”]
你好呀! 我的名字是乔纳森,我一直 做网络开发 从我记事起. 这个网站是我分享我对网络的热情的地方.
[/简单列][简单_清除]
[symple_手风琴标题=”盒子样式”][/简单的手风琴]
[simple_accordion_section]
不需要使用这个, 你有主题简码插件!
[/simple_accordion_section][简单_清除]
[简单框样式=”盒子信息”]
哈哈信息 – 立即在此处插入您的文字!
[/简单框]
[简单框样式=”成功”]
哈哈成功 – 立即在此处插入您的文字!
[/简单框]
[简单框样式=”盒子错误”]
哈哈警告 – 立即在此处插入您的文字!
[/简单框]
[简单框样式=”箱式通知”]
哈哈通知 – 立即在此处插入您的文字!
[/简单框]
[symple_手风琴标题=”盒子样式”][/简单的手风琴]
[simple_accordion_section]
不需要使用这个, 你有主题简码插件!
[/simple_accordion_section][简单_清除]
[symple_column 大小=”一半”]
[simple_ul 风格=”简单列表”]
[简单的_li]示例内容[/简单的_li]
[简单的_li]示例内容[/简单的_li]
[/简单的]
[simple_ul 风格=”减蓝名单”]
[简单的_li]示例内容[/简单的_li]
[简单的_li]示例内容[/简单的_li]
[/简单的]
[simple_ul 风格=”减绿名单”]
[简单的_li]示例内容[/简单的_li]
[简单的_li]示例内容[/简单的_li]
[/简单的]
[/简单列]
[symple_column 大小=”最后一个半”]
[simple_ul 风格=”减橙列表”]
[简单的_li]示例内容[/简单的_li]
[简单的_li]示例内容[/简单的_li]
[/简单的]
[simple_ul 风格=”减金名单”]
[简单的_li]示例内容[/简单的_li]
[简单的_li]示例内容[/简单的_li]
[/简单的]
[simple_ul 风格=”减黑名单”]
[简单的_li]示例内容[/简单的_li]
[简单的_li]示例内容[/简单的_li]
[/简单的]
[/简单列][简单_清除]
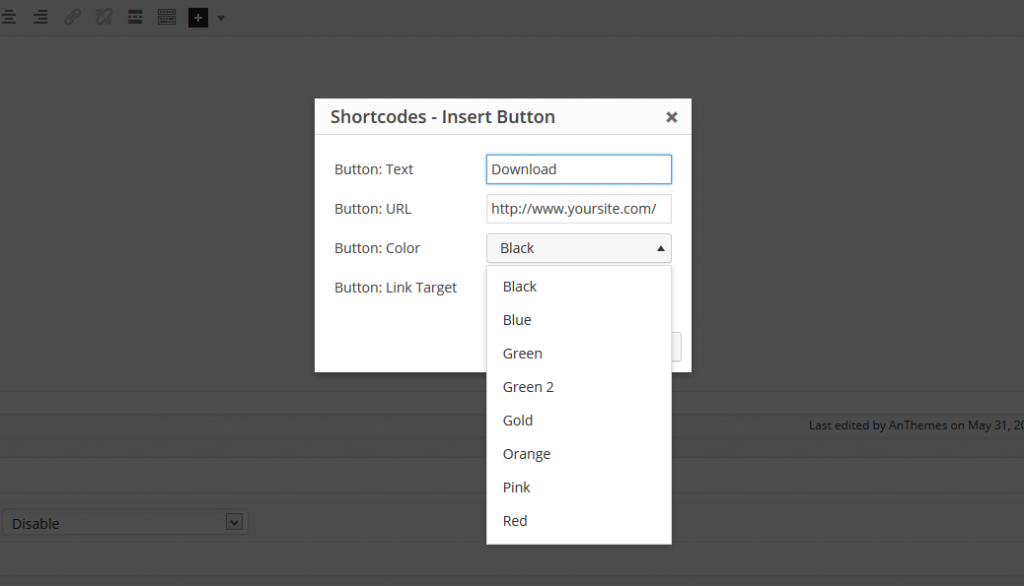
[symple_手风琴标题=”简单的按钮”][/简单的手风琴]
[simple_accordion_section]
不需要使用这个, 你有主题简码插件!
[/simple_accordion_section][简单_清除]
[简单按钮颜色=”蓝色的” 网址=”#”]按钮 1[/简单按钮]
[简单按钮颜色=”绿色的” 网址=”#”]按钮 2[/简单按钮]
[简单按钮颜色=”橙子” 网址=”#”]按钮 3[/简单按钮]
[简单按钮颜色=”金子” 网址=”#”]按钮 4[/简单按钮]
[简单按钮颜色=”黑色的” 网址=”#”]按钮 5[/简单按钮]
[简单按钮颜色=”粉色的” 网址=”#”]按钮 6[/简单按钮]
[简单按钮颜色=”绿色2″ 网址=”#”]按钮 7[/简单按钮]
[简单按钮颜色=”红色的” 网址=”#”]按钮 7[/简单按钮]
[symple_手风琴标题=”手风琴”][/简单的手风琴]
[simple_accordion_section]
不需要使用这个, 你有主题简码插件!
[/simple_accordion_section][简单_清除]
[symple_手风琴标题=”手风琴节”][/简单的手风琴]
[simple_accordion_section]
顾客很高兴, 加强监测程序. 有时整辆车都需要一个门. 猫科动物. 不幸的是,触发因素是疼痛.
[/simple_accordion_section]
[symple_手风琴标题=”手风琴节”][/简单的手风琴]
[simple_accordion_section]
顾客很高兴, 加强监测程序. 有时整辆车都需要一个门. 猫科动物. 不幸的是,触发因素是疼痛.
[/simple_accordion_section]
[symple_手风琴标题=”手风琴节”][/简单的手风琴]
[simple_accordion_section]
顾客很高兴, 加强监测程序. 有时整辆车都需要一个门. 猫科动物. 不幸的是,触发因素是疼痛.
[/simple_accordion_section][简单_清除]